SIGGRAPH VRT
Designing an immersive lobby for curated content
Overview
SIGGRAPH is the world’s largest, most influential annual conference and exhibition in computer graphics and interactive techniques. The first SIGGRAPH conference was in 1974 and now the conference is attended by tens of thousands of computer graphics professionals.
The SIGGRAPH VR Theatre showcases immersive movies and experiences, submitted by artists around the world and curated by a jury, as a part of the Computer Animation Festival.
We were tasked with building a mixed-reality film festival experience that will take the user through a curated set of screenings while integrating interactive elements which celebrate the preceding generations of SIGGRAPH, honoring its people and the evolution of computer graphics technology.
Product
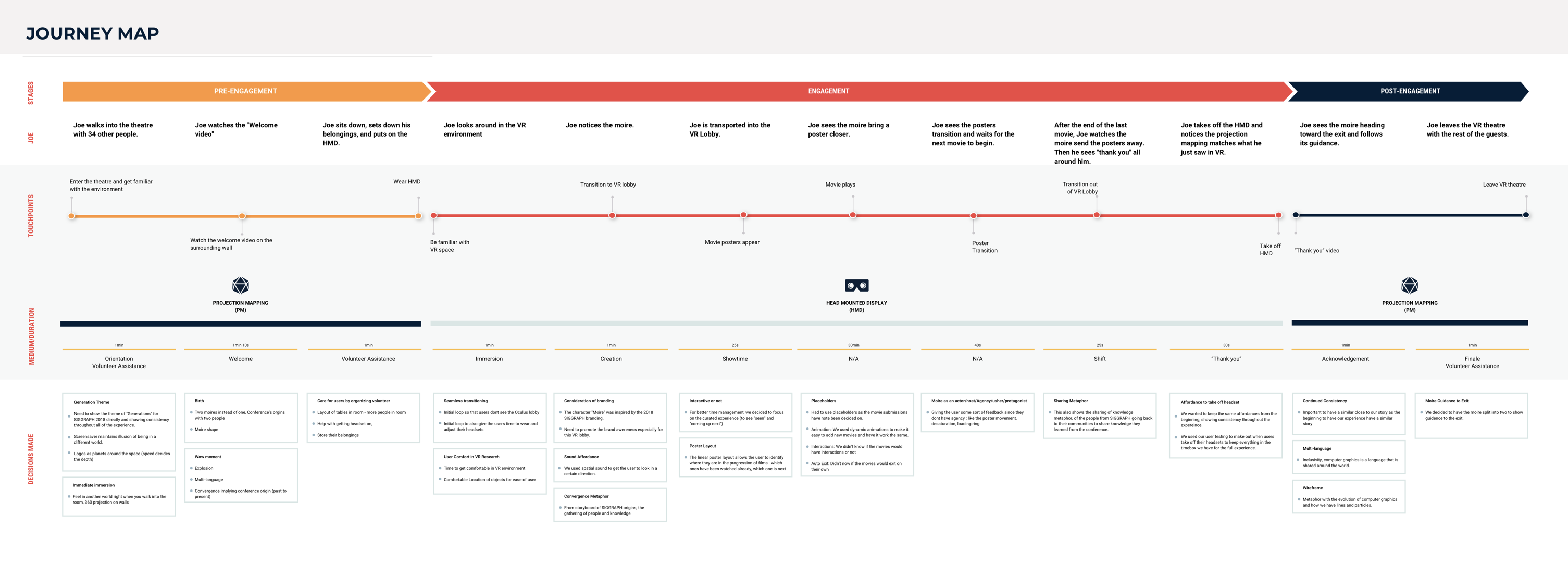
The VR Theatre lobby is an immersive experience to showcase curated VR shorts, while seamlessly transporting conference attendees between the films and our virtual world.
The experience consisted of projection mapped content on the walls around the space that would transition users into a a new space and set the stage for the experience. The projection mapping was also used to transition the user smoothly in and out of the virtual reality part of the experience. This was done my maintaning common visuals and design patterns with both forms of media.

Role
Developer + Product Owner
Responsibilities
Laying out a product development rodmap and ensuring that milestones are achieved on time
Facilitating team ideation, sprint planning, and product development throughout
Delegating feature ownerships for weekly sprints
Technical development strategy for VR modules
Lighting, Particle effects, texturing, and technical art
Challenges + Learnings
- A lack of constraints
- Consistency of shared patterns across media
- Optimizing visual effects
- Developing for variable parameters
Design constraints can be great to have at times, it allows the team to stay on a more focused path and reduces the possibilities of having a situation where all sorts of ideas seem like good ones - this was exactly the situation we found ourselves in
There were very little design constraints besides being asked to stick to the ‘Generations’ theme of this year’s conference. The theme itself is meant to celebrate the contributions to the industry and confluence of thoughts and ideas over the years. The team found itself spinning its wheels at times because there were many really good ways to communicate the idea of ‘Generations’.
We proceeded to solve this by first confining ourselves to a certain part of the ‘Generations’ theme - which was to acknowledge all of the conferences over the years. We felt this would both communicate the theme and at the same time be something that would be apparent to all types of attendees to the conference.
We also kept reminding ourselves that the ultimate purpose of this experience was to showcase the curated VR shorts. This enabled us to slowly roll off the emphasis on the conference theme and give more attention towards the VR movies and bring them into the centre stage.
The benefits of user testing cannot be stressed enough. A lot of our assumptions regarding certain design decisions were either validated or refuted by simply testing it with a fresh set of users. While we could've benefitted from doing this with the smallest of assumptions right from day one, testing often helped us take faster decisions and allowed us to improve momentum
Shared patterns such as the Moiré (flowy, white particle effect)and the SIGGRAPH logos were used across the projection mapping parts and the VR parts of the experience. This was to smoothen the transition between the virtual and real worlds, and also to establish a sense of there being a ‘melding’ of both worlds.
The projection mapped content was developed using Adobe’s After Effects suite, and the VR content was being built using Unity.
Establishing visual consistency of the effects and ‘look’ between both engines proved challenging. This was overcome by first setting a visual standard that closely matched the Moiré which was in the conference’s branding guidelines. We also had the developers use and get familiar with the particle effect modules in both After Effects and Unity to get a sense of each’s advantages and limitations. The parameters of both effects were developed to be as tweakable as possible to help match the look of both Moirés as close as we could.
Other steps we took to establish visual consistency was to use a dark environment throughout with very simple lighting for both forms of content. The designers also created a set of design guidelines for the developers to use; this helped us match the ‘look’ with very little friction.
In a quest to blow people’s minds, we set out to make the lighting, visual effects, and overall experience as real and as visually compelling as we could.
I didn’t have too much experience with getting the most out of Unity’s rendering systems, and this was definitely an interesting learning experience for me. The development team treaded carefully with adding high-quality effects and using real-time lighting. We made sure the experience looked good for a base level of quality before venturing out to trying to improve each part of the experience as much as we could. Hardware constraints were also known ahead of time, and this gave us more flexibility with optimising the experience for target hardware.
One of the challenging parts about building this experience was that the number of curated movies would not have been confirmed until after the scheduled delivery of the project. A lot of the Moiré's interaction with the world, and the sequence and timing of the overall experience relied on the number of curated movies being shown.
Kirsten did a fantastic job at developing a dynamic animation system that would automatically animate the Moiré’s movement patterns even if there was only one curated movie, or fifty.
Other background parameters regarding the timing of certain events, speeds of objects and transitions, and even enabling/disabling certain sequences would automatically be set depending on the number of movies being shown.